1 开发环境
1.1 Andoid和Linux
- ubuntu 14.04/16.04/18.04/20.04/20.10版本。
- Debian 10 or laster
Windows下
- windows10
- 安装vs2019
2 工具安装
2.1 depot_tools安装
2.1.1 Ubuntu开发环境
# 下载工具
git clone https://chromium.googlesource.com/chromium/tools/depot_tools.git
# 添加工具到环境变量(自由决定,防止以后的变量覆盖)
echo "export PATH=$PWD/depot_tools:$PATH" >> ~/.bashrc
source ~/.bashrc
2.1.2 Windows开发环境
-
下载depot_tools软件包,并放在自己的安装目录下。

-
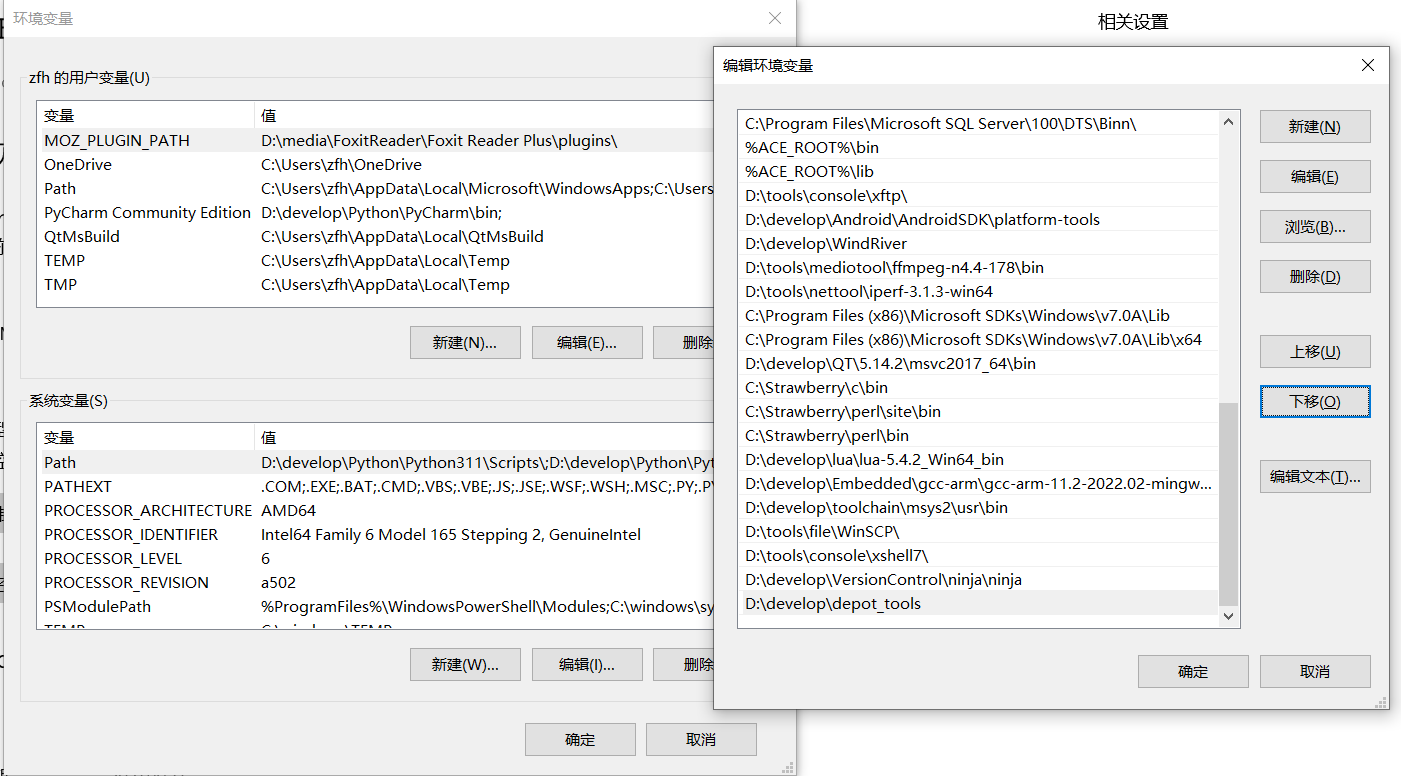
增加到系统环境变量或者使用以下命令方式临时添加
curl https://storage.googleapis.com/chrome-infra/depot_tools.zip --output depot_tools.zip mkdir e:\depot_tools tar -xf depot_tools.zip -C e:\depot_tools set PATH=e:\depot_tools;%PATH% -
安装完成后执行gclient命令,更新开发环境
gclient
尽量将depot_tools目录放到环境变量前面,防止与其他环境冲突。我没冲突所以不需要
2.2 ninja安装安装
2.2.1 ubuntu下安装
2.2.2 windows下安装
ninja安装
2.3 vs2019安装
- 正常安装社区版即可,版本>=15.7.2。
- 安装windows的sdk,版本要10.0.20348.0或以上的Win10 SDK
- 安装C++组件中MFC以及ATL这两项
2.3.1 修改sdk
-
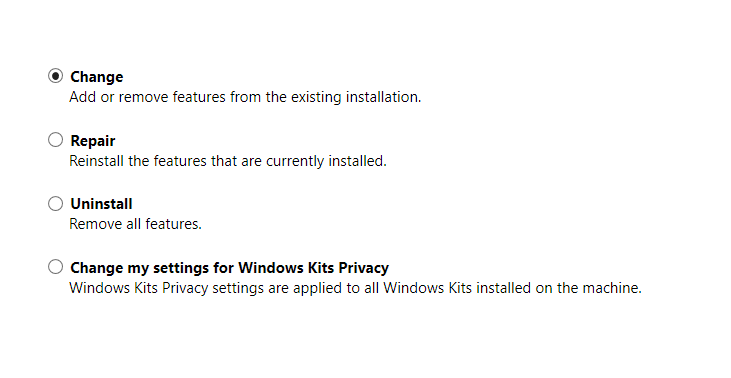
安装完VS2019后,必须安装SDK调试工具。打开控制面板->程序与功能,找到刚才安装的最新Windows Software Development Kit,鼠标右键->change。

-
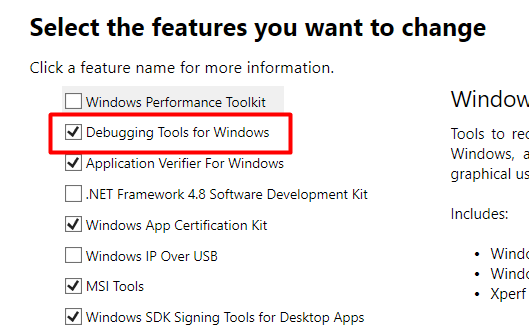
勾选Debugging Tools For Windows,然后点击change。

3 下载源码
3.1 linux平台
mkdir webrtc
cd webrtc
fetch --nohooks webrtc
3.2 Android平台
mkdir webrtc
cd webrtc
fetch --nohooks webrtc_android
3.3 Windows平台
mkdir webrtc
cd webrtc
fetch --nohooks webrtc
# 主要是根据DEPS文件下载第三方库
gclient sync
4 源码管理
| 版本名称 | 分支名 | minsdk版本 | targetsdk版本 | 稳定时间 |
|---|---|---|---|---|
| m84 | branch-heads/4147 | 16 | 23 | 2020年6月稳定 |
| m89 | branch-heads/4389 | 21 | 23 | 2021年2月稳定 |
| m93 | branch-heads/4577 | 21 | 23 | 2022年1月稳定 |
| m113 | branch-heads/5672 | x | x | x |
4.1 切换分支
cd src
# 切换m113分支
git checkout -b m113/5672 branch-heads/5672
cd ..
# 更新源代码
gclient sync --nohooks
gclient runhooks
注:gclient sync --nohooks、gclient runhooks 哪个失败,重新执行哪个
5. 源码编译
编译参数
# 使用h264编解码
proprietary_codecs=true
rtc_use_h264=true
# debug或者release配置
android_full_debug=true
is_debug=true
5.1 Linux编译
待更....
5.2 Android编译
5.2.1 更新环境
./src/build/install-build-deps.sh
# 在m113中无以下命令,不需要执行
./src/build/install-build-deps-android.sh
5.2.2 Andorid单步编译
- 编译arm-v7版
gn gen out/m113/release-arm-v7a --args='target_os="android" target_cpu="arm" is_debug=false treat_warnings_as_errors=false'
ninja -C out/m113/release-arm-v7a
- 编译arm-v8版
gn gen out/m113/release-arm-v8a --args='target_os="android" target_cpu="arm" is_debug=false treat_warnings_as_errors=false'
ninja -C out/m113/release-arm-v8a
- 非全量编译
ninja -C out/build AppRTCMobile
- 生成动态库
ninja -C out/Debug sdk/android:libjingle_peerconnection_so
- 生成静态库
ninja -C out/Debug
5.2.3 Android的aar编译
需要在src目录下执行
python tools_webrtc/android/build_aar.py --output "libwebrtc.aar" --arch "armeabi-v7a" "arm64-v8a" --build-dir out/Release --extra-gn-args treat_warnings_as_errors=false
5.3 Windows编译
5.3.1 环境配置
set vs2017_install=D:\develop\VisualStudio\VisualStudio2017
set vs2019_install=D:\develop\VisualStudio\VisualStudio2019\Community
set vs2022_install=D:\develop\VisualStudio\VisualStudio2022
set GYP_GENERATORS=msvs-ninja,ninja
# 这是我本地的sdk目录, 以前隐藏了,通过everything找到的
set WINDOWSSDKDIR=D:\Windows Kits\10
# 告诉depot_tools使用我们本机的VS进行编译
set DEPOT_TOOLS_WIN_TOOLCHAIN=0
5.3.2 生成工程文件
- 生成debug工程
cd src
# 生成debug目标,以下选一个
gn gen --ide=vs2019 out/Default
gn gen --ide=vs2017 out/Default
gn gen --ide=vs2022 out/Default
- 生成release目标
gn gen --ide=vs2019 out/Default --args="is_debug=false"
- 使用其他参数生成
# 查看支持的参数
gn args out/Default --list
# 自定义生成参数
gn gen --ide=vs2019 out/Default --args="use_rtti=true is_clang=false rtc_build_tools=false rtc_include_tests=false rtc_build_examples=false"
5.3.3 编译工程
ninja -C out/Default
5.3.4 引用webrtc库
- WebRTC编译后会在
src\out\Default\obj目录下生成整个WebRTC工程的静态库:webrtc.lib,链接下这个就可以了。
5.3.5 其他问题处理
- 如果VS应用没配置Clang编译器,链接这个webrtc.lib时需要禁用clang与lld生成工程文件时需要配置如下参数:
gn gen --ide=vs out/Default --args="is_clang=false use_lld=false"
5.4 其余源码操作
- 头文件打包
find . -maxdepth 1 -name "*.h" -exec cp --parents '{}' /home/xxx/workspace/webrtc/include ';' && find api audio base call common_audio common_video logging media modules p2p pc rtc_base rtc_tools sdk stats system_wrappers third_party video -name "*.h" -exec cp --parents '{}' /home/xxx/workspace/webrtc/include ';'
- 代码更新
git checkout master
git pull origin master
gclient sync
6. 编译过程问题处理
-
生成aar时提示"ImportError: No module named html"
因系统中的python版本不对,python不存在这个模块,需要python3。处理如下:
sudo rm -rf /usr/bin/python sudo ln -s /usr/bin/python3 /usr/bin/python -
ModuleNotFoundError: No module named 'dataclasses'
# python2 sudo apt install python-pip pip install dataclasses #python3 sudo apt install python3-pip pip3 install dataclasses -
ERROR: The installation of the Chrome OS default fonts failed.
ERROR: The installation of the Chrome OS default fonts failed. This is expected if your repo is installed on a remote file system. It is recommended to install your repo on a local file system. You can skip the installation of the Chrome OS default founts with the command line option: --no-chromeos-fonts. # 处理方式 ./src/build/install-build-deps.sh --no-chromeos-fonts
附加资料
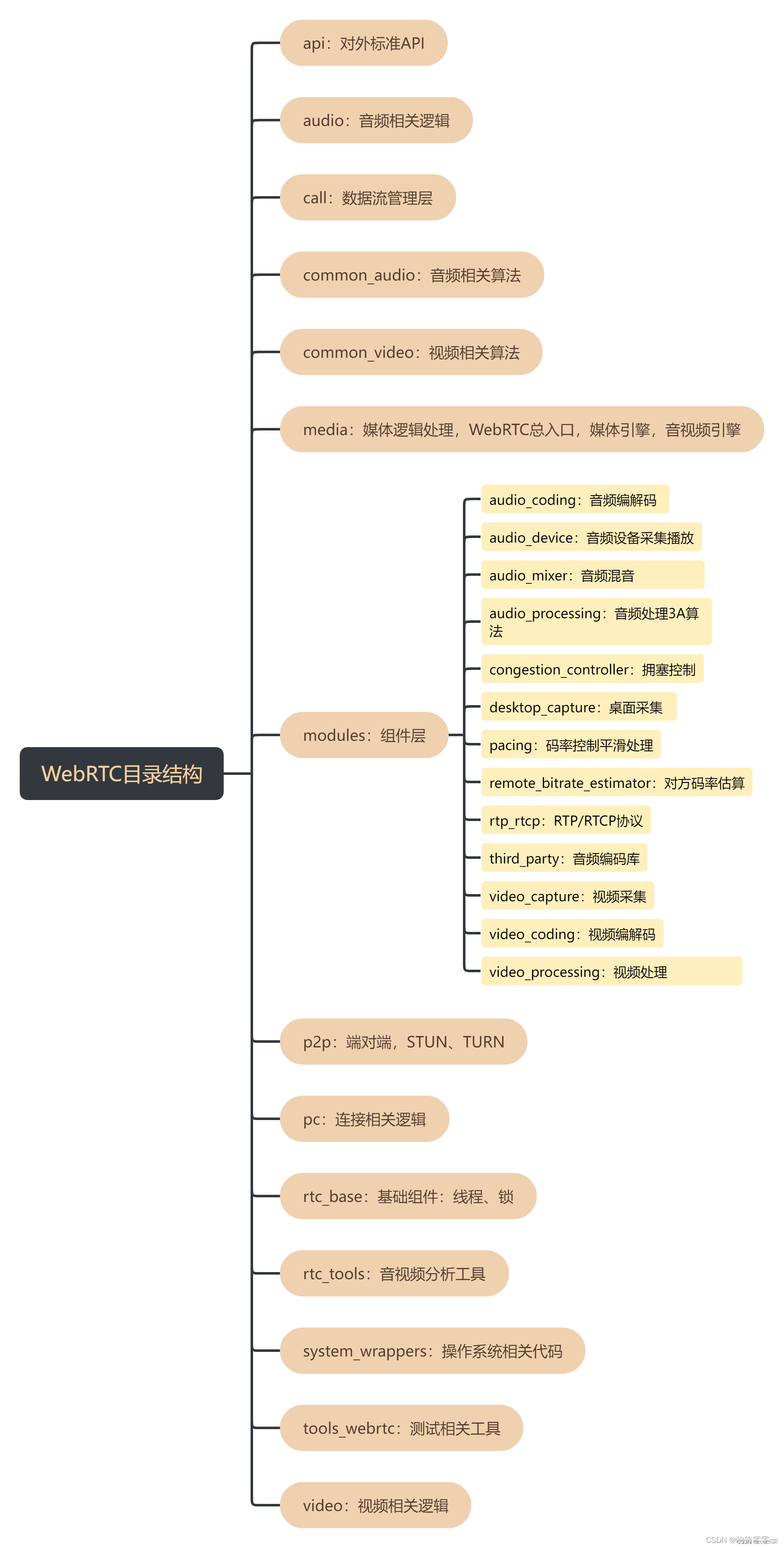
系统框图